React.js app development services
We build flexible and efficient applications tailored to your needs
Front-end development services using React
React.js, created by the Facebook team, is one of the most popular JavaScript libraries used to build dynamic and interactive user interfaces. Thanks to its flexibility, performance, and ease of use, React allows for quick adaptation of applications to growing needs, enabling the creation of front-end solutions that meet specific business requirements. Its modular architecture makes it easy to scale applications, making it an ideal solution for both small projects and large platforms.
React is applied in various fields, from websites using Next.js to complex web applications that include dashboards, analytical panels, and CRMs. Additionally, it excels in creating Progressive Web Apps (PWAs), which combine the features of mobile and web applications, offering users the convenience of using the app on mobile devices without the need to download them.

Why should you choose React.js for your project?
Trust of major brands
Time savings
Flexibility
Strong support
React.js with mobitouch
Experience
Scalability
Individual approach
Efficient and effective cooperation
Find out everything you need to know to start working together
React.js app development step by step
We’re still not resting on our laurels
We believe that good design and development are the ones that work best on all devices and every resolution
React. js outsourcing
Mobile App Development
Product discovery workshops
Check out our projects!
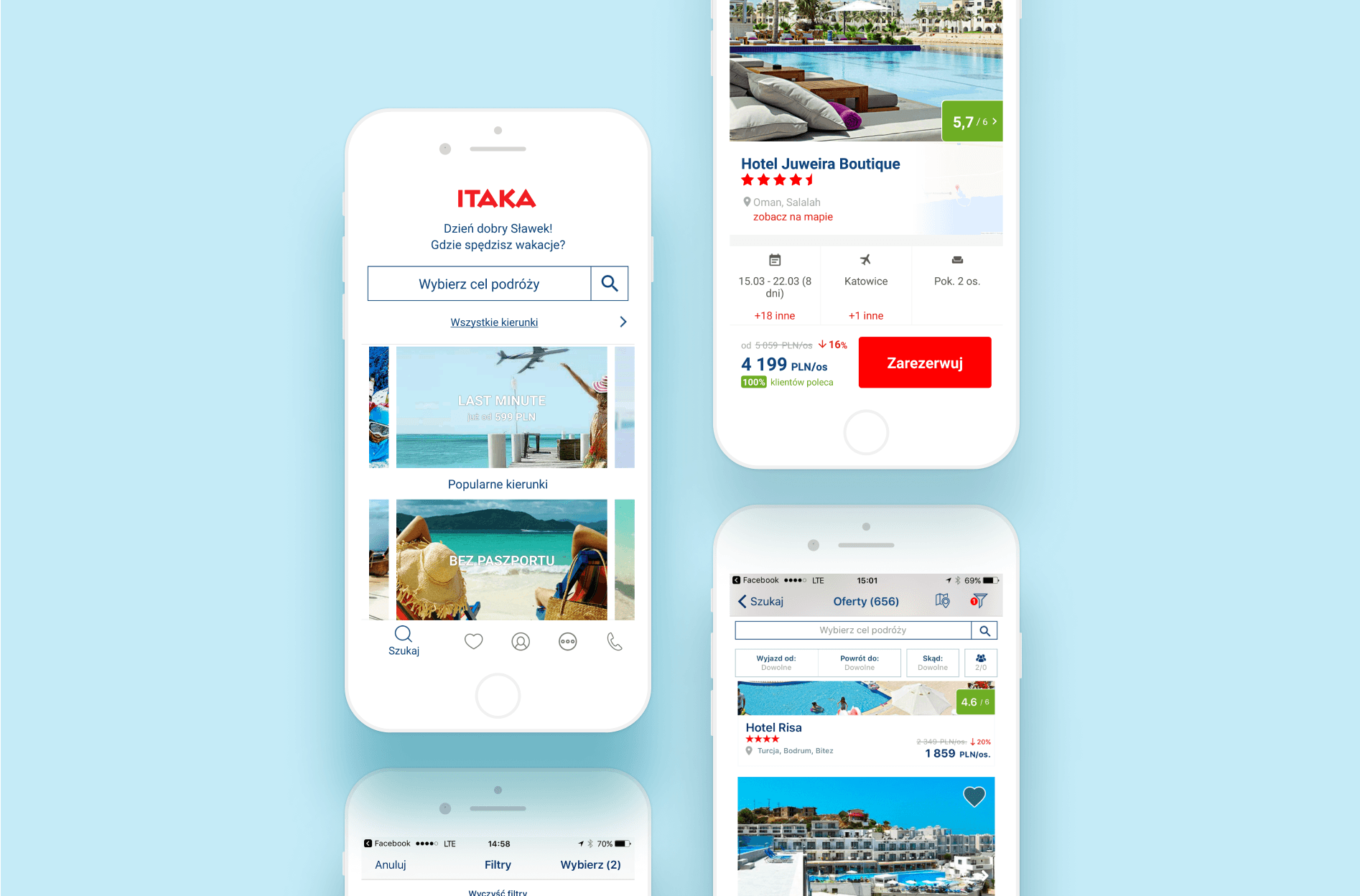
Itaka Hotels
Itaka is one of the most popular travel agencies in Poland. Established in 1989, the company is now a leader in organizing holidays and trips based on charter flights.
The main objective was to create an application in web technologies (React.js) integrated with numerous external services.
Get some useful knowledge
View more
React Native vs Flutter: Which Cross-Platform Technology to Choose?
Are you looking to develop a cross-platform application, but you’re still not sure which technology to use? This article is for you. The problem of React Native vs Flutter will be solved.
Read on to learn everything you need to know about the leading technologies on the market: Flutter and React Native. By the end of this article, you’ll be able to easily tell which one is a better choice for your business case.


React vs Angular vs Vue – Which JavaScript Framework to Choose for Your Project?
Choosing the right JavaScript framework for your project can be a daunting task, as there are so many different options available. React vs Angular vs Vue are among the most popular frameworks for the last few years and each has its own unique approach to development. To make an informed decision, it’s important to consider the needs of your project, such as scalability and performance requirements.


Mobile app, web app, desktop app: know the difference!
It’s hard to imagine a day without technology. Whether you are an active or a passive user, it has become an integral part of our daily lives. Along with digital progress, the landscape of application platforms is evolving and new types of apps are emerging. All of this is aimed at making them more accessible and reliable.