We design intuitive interfaces for web applications.
Creating web applications relies on two key components: frontend and backend. The frontend is the part that users see and interact with – the design, layout, buttons, and forms. It ensures the application is intuitive and easy to use. The backend, on the other hand, operates in the background – managing data, storing information, and ensuring everything runs smoothly. Together, they form an application that is both functional and user-friendly.
The collaboration between the frontend and backend is crucial for ensuring the application’s seamless performance. A well-designed structure enables fast page loading, efficient data exchange, and minimal errors. Proper integration of both parts guarantees that users will have a positive experience, and the application will remain stable, secure, and easy to scale.

The benefits of a well-designed frontend for your application
Better User Experience (UX)
A good frontend is the foundation of positive user experiences (UX). It ensures intuitive and easy application navigation, making it enjoyable and seamless to use. A thoughtful layout, interactive elements, and fast page loading allow users to achieve their goals smoothly. The result? The application not only grabs attention but also encourages frequent and prolonged use, fostering engagement and loyalty to the product.
Strengthened Customer Loyalty
An attractive and functional application strengthens the brand’s image, builds trust, and ensures simplicity and pleasure of use. An intuitive design attracts users, increases their satisfaction and loyalty, while distinguishing the brand from the competition as a symbol of quality and customer care. It’s not just a tool but a crucial part of a strategy for building lasting relationships with users.
Increased Conversion and Engagement
A user-friendly interface encourages users to take actions such as making purchases, registering, or subscribing, leading to higher conversion rates. Intuitive navigation ensures users spend more time in the application and return more frequently, boosting their engagement.
Reduced Support Costs
An intuitive frontend helps reduce the number of issues reported by users, lowering technical support costs. A well-designed interface improves the application’s smoothness, increasing its performance and speed. As a result, users encounter fewer difficulties, and using the application becomes simpler and more efficient, significantly enhancing the quality of support.

Meet our front-end tech stack
To create flexible and scalable frontend solutions, we leverage the latest technologies that ensure high performance and an excellent user experience.
React.js
React.js is one of the most popular technologies for building modern web applications. With this tool, applications are fast and easy to extend. React allows for the creation of interactive elements, ensuring smooth app performance, and its reusable code structure enhances development efficiency.
Next.js
Next.js is a modern React-based framework that enables the fast and efficient creation of web applications. It’s particularly recommended for projects with publicly accessible content that require effective search engine indexing. Apps built with Next.js load faster, improving visibility in Google search results. It is ideal for applications with large amounts of data, offering performance optimization and easy scalability.
Material UI (MUI)
Material UI is a set of React components based on Google’s Material Design guidelines. With MUI, creating aesthetic, responsive, and intuitive interfaces is fast and efficient. MUI components are fully customizable, allowing the design to be tailored to the specific needs of the project. It ensures visual consistency, improving the usability of the application and enhancing user experiences.
React Admin
React Admin is an open-source framework designed for building admin panels. Thanks to its active open-source community, it is constantly developed and improved, making it a modern and reliable tool. It enables the fast creation of interfaces for management systems, offering ready-to-use components such as tables, forms, lists, and filters. React Admin speeds up the process of building an admin panel, and the applications are easy to maintain and expand. It is an excellent solution for applications that require extensive data and user management.

Frontend development with mobitouch

An individual approach to the project
Experience and expertise
Application performance optimization
Boosting user engagement
We’re still not resting on our laurels
Creating browser application step-by-step
Our Approach to Project Execution
We follow the Scrum methodology standards. What does this mean for you?
Daily Standup
The project development process is divided into sprints, typically one- or two-week work periods, each with a defined goal. This allows you to monitor progress in real-time and easily adjust the direction of application development.
Backlog planning
We determine the scope of the sprint and create a plan for its execution. This ensures that the work is well-organized and goals are clearly defined.
Sprint Review
These are short, daily team meetings where progress is discussed, and tasks for the next day are planned.
Daily Sprint
At the end of each sprint, we meet to present the results achieved so far. This not only gives you confidence that work is progressing as planned but also allows you to share your feedback or suggestions for changes.
Sprint retrospective
Check out our front-end projects
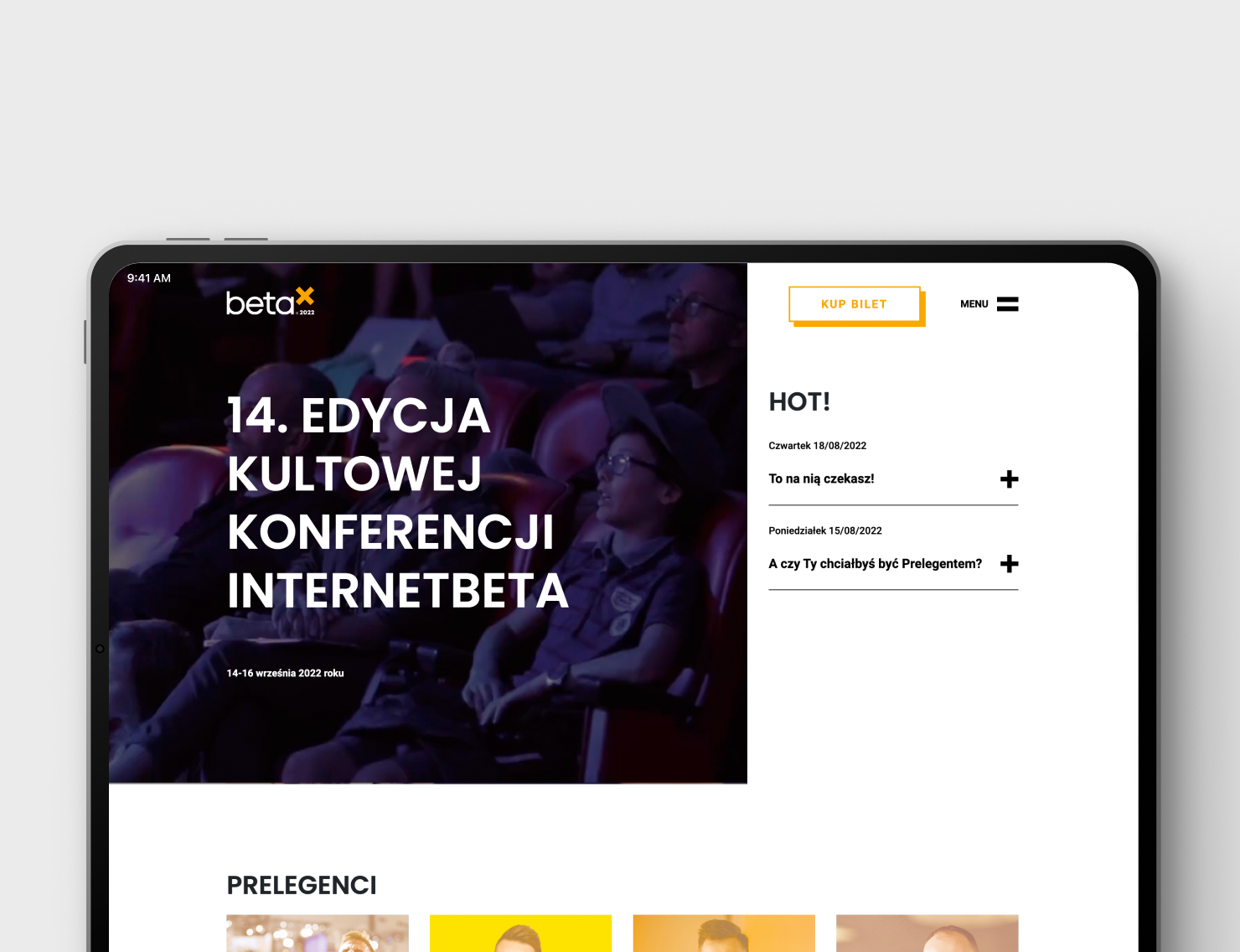
InternetBeta
We made stunning website using React.js for InternetBeta Conference, which is an extraordinary event combining various environments related to the Internet and new technologies. The participants are representatives of the marketing, technology, business and science industries. In this project our main objective was to create a modern, highly functional and intuitive website that met the InternetBeta conference participants’ requirements and at the same time delighted with its unique design.
We believe that good design and development are the ones that work best on all devices and every resolution.
Backend development
Outsourcing IT
Get some useful knowledge
View more
Mobile app, web app, desktop app: know the difference!
It’s hard to imagine a day without technology. Whether you are an active or a passive user, it has become an integral part of our daily lives. Along with digital progress, the landscape of application platforms is evolving and new types of apps are emerging. All of this is aimed at making them more accessible and reliable.


6 Reasons why React.js is a great choice for building your app
When deciding to build an application, you face many questions: Which framework should you choose? Will the technology you select allow for easy changes? Is it modern and continuously evolving? Will you have trouble finding developers who specialize in it?