Tworzenie frontendu aplikacji
Tworzymy aplikacje, które zachwycają użytkowników
Tworzymy intuicyjne interfejsy dla aplikacji web
Tworzenie aplikacji internetowych opiera się na dwóch kluczowych częściach: frontendzie i backendzie. Frontend to część, którą widzą i z której korzystają użytkownicy – wygląd, układ, przyciski czy formularze. Odpowiada za to, żeby aplikacja była intuicyjna i przyjemna w obsłudze. Backend to natomiast to, co działa w tle – zarządza danymi, zapisuje informacje i dba, żeby wszystko działało bez problemów. Razem tworzą aplikację, która jest funkcjonalna i wygodna.
Współpraca frontendu z backendem jest kluczowa dla zapewnienia płynności działania aplikacji. Dobrze zaprojektowana struktura umożliwia szybkie ładowanie stron, sprawną wymianę danych i minimalizację błędów. Właściwa integracja obu części gwarantuje, że użytkownicy będą mieli pozytywne doświadczenia, a aplikacja będzie stabilna, bezpieczna i łatwa w rozwoju.

Korzyści dobrze zaprojektowanego frontendu Twojej aplikacji
Lepsze doświadczenie użytkownika (UX)
Dobry frontend to podstawa pozytywnych doświadczeń użytkownika (UX). Zapewnia intuicyjną i prostą obsługę aplikacji, dzięki czemu korzystanie z niej staje się przyjemne i bezproblemowe. Przemyślany układ, interaktywne elementy oraz szybkie ładowanie stron sprawiają, że użytkownicy mogą płynnie realizować swoje cele. Efekt? Aplikacja nie tylko przyciąga uwagę, ale także zachęca do częstszego i dłuższego korzystania, co buduje zaangażowanie i lojalność wobec produktu.
Wzmocnienie lojalności klientów
Atrakcyjna i funkcjonalna aplikacja wzmacnia wizerunek marki, buduje zaufanie oraz zapewnia prostotę i przyjemność użytkowania. Intuicyjny design przyciąga użytkowników, zwiększa ich satysfakcję i lojalność, jednocześnie wyróżniając markę na tle konkurencji jako synonim jakości i dbałości o klienta. To nie tylko narzędzie, ale także element strategii budowania trwałych relacji z użytkownikami.
Zwiększona konwersja i zaangażowanie
Przyjazny interfejs zachęca użytkowników do podejmowania działań, takich jak zakupy, rejestracja czy subskrypcje, co przekłada się na wyższą konwersję. Intuicyjna obsługa sprawia, że użytkownicy spędzają więcej czasu w aplikacji i chętniej do niej wracają, zwiększając tym samym ich zaangażowanie.
Obniżenie kosztów wsparcia
Intuicyjny front-end pomaga zmniejszyć liczbę problemów zgłaszanych przez użytkowników, co redukuje koszty związane z obsługą techniczną. Dobrze zaprojektowany interfejs poprawia płynność działania aplikacji, zwiększając jej wydajność i szybkość. W efekcie użytkownicy napotykają mniej trudności, a korzystanie z aplikacji staje się prostsze i bardziej efektywne, co znacząco podnosi jakość obsługi.

Poznaj technologie, z których korzystamy
Aby tworzyć elastyczne i skalowalne rozwiązania frontendowe korzystamy z najnowszych technologii, które zapewniają wysoką wydajność i doskonałe doświadczenie użytkownika.
React.js
React.js to jedna z najpopularniejszych technologii do tworzenia nowoczesnych aplikacji internetowych. Dzięki temu narzędziu aplikacje są szybkie i łatwe do rozbudowy. React pozwala na tworzenie interaktywnych elementów, które sprawiają, że aplikacja działa płynnie, a kod jest łatwy do ponownego wykorzystania.
Next.js
Next.js to nowoczesny framework oparty na React, który umożliwia szybkie i wydajne tworzenie aplikacji internetowych. Jest szczególnie polecany dla projektów z publicznie dostępnymi treściami, które wymagają skutecznej indeksacji przez wyszukiwarki. Aplikacje zbudowane w Next.js ładują się szybciej, co poprawia widoczność w wynikach wyszukiwania Google. Next.js jest idealny do aplikacji z dużymi ilościami danych, zapewniając optymalizację wydajności i łatwe skalowanie.
Material UI (MUI)
Material UI to zestaw komponentów React opartych na wytycznych Material Design od Google. Dzięki MUI tworzenie estetycznych, responsywnych i intuicyjnych interfejsów jest szybkie i efektywne. Komponenty MUI są w pełni konfigurowalne, co pozwala na dostosowanie wyglądu aplikacji do specyficznych potrzeb projektu. MUI zapewnia spójność wizualną, co poprawia użyteczność aplikacji i pozytywnie wpływa na doświadczenia użytkowników.
React Admin
React Admin to framework open-source stworzony z myślą o budowaniu paneli administracyjnych. Dzięki społeczności open-source jest stale rozwijany i udoskonalany, co czyni go nowoczesnym i niezawodnym narzędziem. Umożliwia szybkie tworzenie interfejsów dla systemów zarządzania, oferując gotowe komponenty, takie jak tabele, formularze, listy i filtry. Dzięki nimu proces tworzenia panelu administracyjnego jest znacząco przyspieszony, a aplikacje są łatwe w utrzymaniu i rozwoju. Jest to doskonałe rozwiązanie do aplikacji, które wymagają rozbudowanego zarządzania danymi i użytkownikami.

Frontend development z mobitouch

Indywidualne podejście do projektu
Doświadczenie i ekspertyza
Optymalizacja wydajności aplikacji
Zwiększenie zaangażowania użytkowników
Wciąż nie spoczywamy na laurach
Rozwój aplikacji webowej krok po kroku
Nasze podejście do realizowania projektu
Pracujemy zgodnie ze standardami metody Scrum. Co to oznacza dla Ciebie?
Sprint
Proces tworzenia projektu jest podzielony na sprinty. Są to kilkudniowe okresy prac, z których każda ma określony cel. To pozwala Ci na bieżąco śledzić rezultaty i łatwo modyfikować kierunek rozwoju aplikacji.
Planowanie Backlogu
Ustalamy zakres sprintu i tworzymy plan jego realizacji. Dzięki temu praca jest dobrze zorganizowana, a cele jasno wyznaczone.
Daily Standup
To krótkie, codzienne spotkania zespołu, podczas których omawia się postępy i planuje zadania na kolejny dzień.
Przegląd Sprintu
Na koniec każdego sprintu, spotykamy się, aby pokazać Ci dotychczasowe rezultaty. Dzięki temu możesz nie tylko mieć pewność, że prace realizowane są według planu, ale również dzielić się swoimi wskazówkami lub propozycjami zmian.
Retrospekcja sprintu
To spotkanie zespołu, podczas którego analizuje się przebieg sprintu i omawia się potencjalne usprawnienia.
Sprawdź projekty, które odniosły sukces
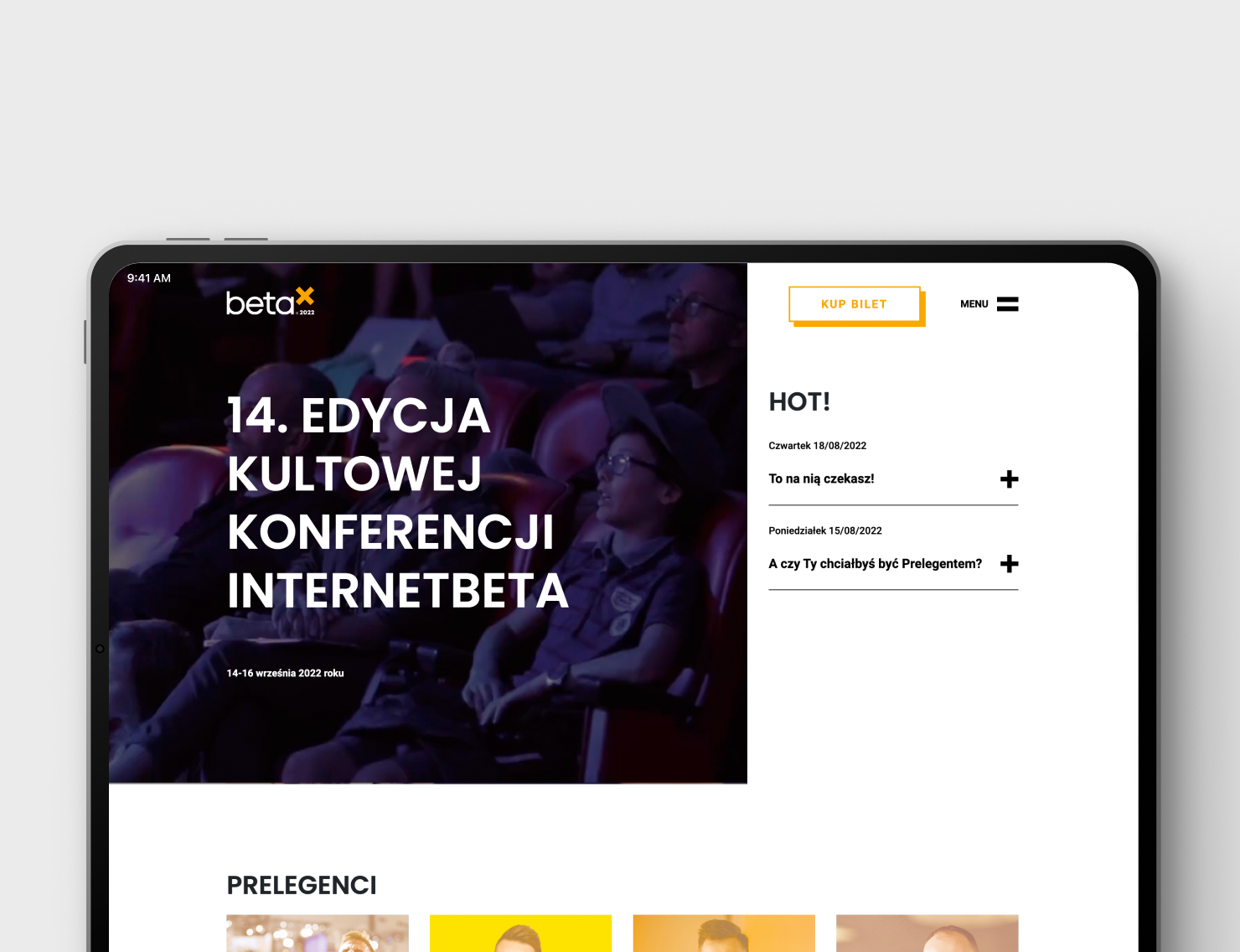
InternetBeta
Wykonaliśmy znakomitą stronę internetową w React.js na potrzeby InternetBeta Conference – legendarnego eventu, który łączy różne środowiska związane z internetem i nowymi technologiami. Uczestnikami tego wydarzenia są przedstawiciele branży marketingowej, technologicznej, biznesowej i naukowej. W tym projekcie naszym głównym celem było stworzenie nowoczesnej, wysoce funkcjonalnej i intuicyjnej strony internetowej, która spełni wymagania uczestników konferencji InternetBeta, a jednocześnie zachwyci niepowtarzalnym designem.
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
Dowiedz się więcej
Zobacz wszystkie wpisy
Aplikacja mobilna, webowa, desktopowa – poznaj różnice między nimi!
Czy wiesz, jakie są różnice miedzy aplikacjami? Poznaj ich charakterystyczne cechy.


6 powodów, dla których warto wybrać React.js do budowy swojej aplikacji
Decydując się na budowę aplikacji, stajesz przed wieloma pytaniami: Jaki framework wybrać? Czy technologia, którą wybierzesz, pozwoli na łatwe wprowadzanie zmian? Czy jest nowoczesna i ciągle rozwijana? Czy nie będziesz mieć problemów ze znalezieniem developerów, którzy się w niej specjalizują?