Tworzenie aplikacji internetowych
Masz stronę internetową i chcesz rozszerzyć jej funkcjonalność? A może potrzebujesz skryptu, który rozwiązuje więcej niż tylko kwestie wizualne.
Dlaczego warto stworzyć aplikację internetową?
Być może zastanawiasz się nad stworzeniem aplikacji webowej dla swojego biznesu. Mówiąc krótko, jeśli potrzebujesz skutecznego narzędzia do łączenia się z klientami i chcesz usprawnić wewnętrzne procesy w firmie, to wybór aplikacji internetowej jest w pełni uzasadniony.
Aplikacja internetowa to rodzaj oprogramowania działającego na serwerze. Nie wymaga instalacji na komputerze, więc każdy użytkownik będzie mógł uzyskać do niego dostęp na dowolnym urządzeniu, po prostu otwierając przeglądarkę internetową.
Aplikacja internetowa umożliwia użytkownikom podjęcie określonej akcji, która jest ważna z punktu widzenia Twojej firmy. Na przykład zamieniając klientów w użytkowników, masz ogromną moc komunikowania się z nimi, zbierania o nich informacji, analizowania ich zachowań czy preferencji. Z drugiej strony, jeśli potrzebujesz nowego oprogramowania w swojej firmie, aplikacja webowa pozwoli Ci na komunikację wewnętrzną, przeglądanie KPI czy tworzenie wspólnych baz danych.
Z nami nie musisz się o nic martwić, nasze usługi programowania aplikacji internetowych obejmują zarówno aspekty front-end, jak i back-end Twojej przyszłej aplikacji internetowej.

Bądź w kontakcie z mobitouch
Bezpieczeństwo kodu i danych
Wybieramy stabilne i skalowalne technologie
Dbamy o rozwój naszych klientów
Pracujemy zwinnie
Wciąż nie spoczywamy na laurach
Rozwój aplikacji webowej krok po kroku
Nasze podejście do projektu
Tworząc oprogramowanie webowe pracujemy zwinnie, to znaczy, że pracujemy zgodnie ze standardami Scrum. Co to oznacza dla Ciebie?
Planowanie
Ustalamy zakres projektu i tworzymy plan jego realizacji.
Backlog
Następnie tworzymy listę zadań i funkcjonalności do wdrożenia. Każdy etap prac jest dokładnie zaplanowany i weryfikowany, a nad projektem czuwają osoby, które znają wszystkie cele Twojego produktu.
Sprint
Na tym etapie dzielimy projekt na sprinty, czyli krótkie okresy pracy, z których każdy ma określony cel. Dzięki „sprintom” aplikacja mobilna rozwija się w przewidywalnym rytmie.
Daily Standup
Każdego dnia Project Manager odpowiedzialny za Twoją aplikację odbywa krótkie spotkanie z zespołem, aby przejrzeć postępy i zaplanować zadania na dany dzień.
Przegląd / Retrospektywa
Na koniec każdego sprintu dokonujemy przeglądu postępów i retrospekcji, jak ulepszyć proces w kolejnym sprincie. Jeżeli poszczególne funkcjonalności aplikacji są gotowe do wdrożenia, robimy to od razu po Twojej akceptacji.
Sprawdź projekty, które odniosły sukces
Itaka Hotele
Itaka to jedno z najpopularniejszych biur podróży w Polsce. Założona w 1989 roku firma jest obecnie liderem w organizacji wczasów i wyjazdów w oparciu o loty czarterowe.
Przygotowaliśmy w pełni responsywną aplikację internetową umożliwiającą zaawansowane wyszukiwanie i rezerwację noclegów w wybranym hotelu. Aplikacja udostępnia szereg filtrów i podpowiedzi, które pozwalają użytkownikowi uwzględnić w wynikach wyszukiwania jego indywidualne preferencje. Chcieć wiedzieć więcej? Przeczytaj pełne case study.
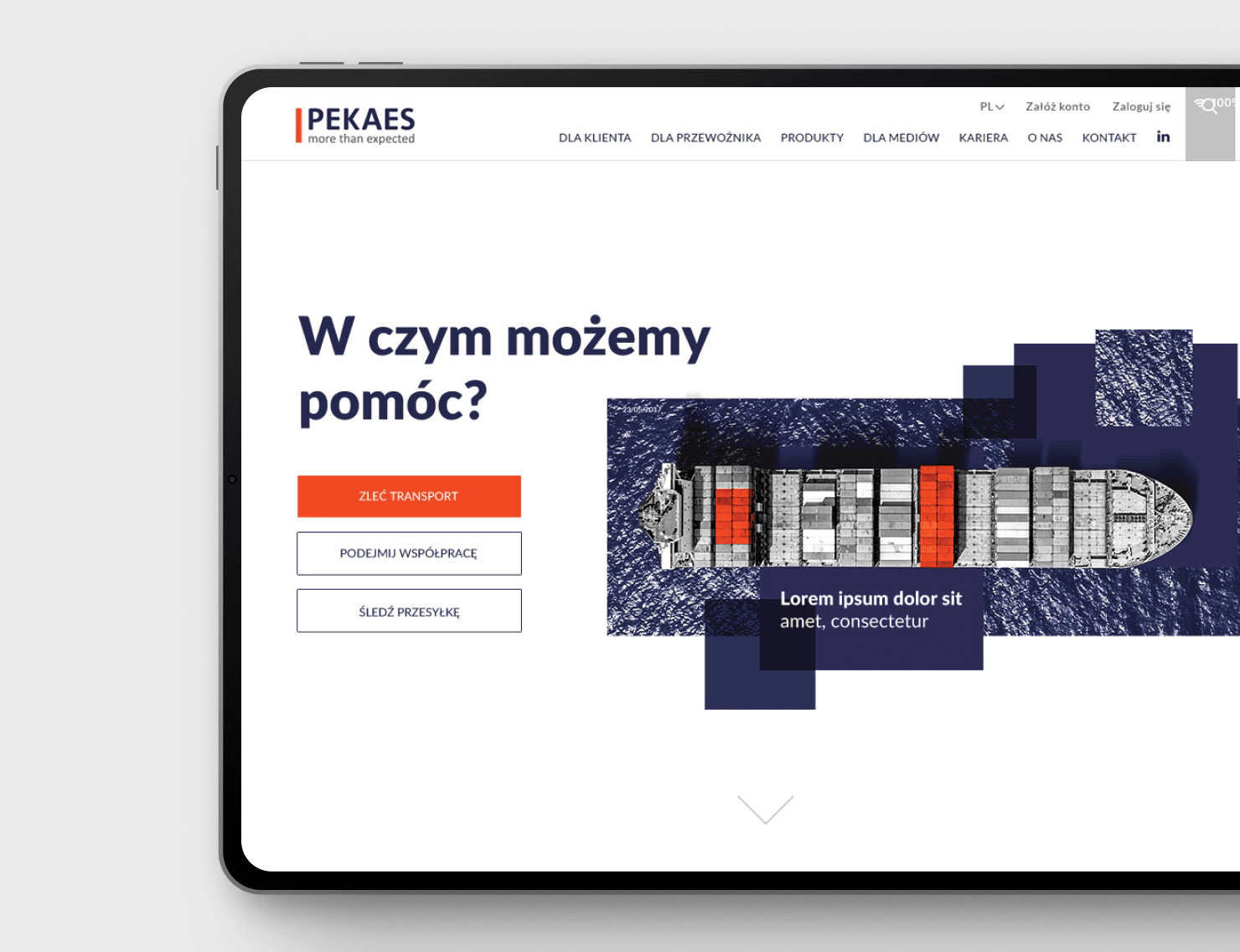
Pekaes
Pekaes to wiodący operator kurierski, logistyczny i spedycyjny w Polsce. Firma powstała w 1991 roku i rozpoczęła swoją działalność w Warszawie. Obecnie Pekaes jest jedną z największych firm logistycznych w Europie Środkowo-Wschodniej.
Przeczytaj to studium przypadku, aby dowiedzieć się, jak zmieniamy wygląd starego serwisu PEKAES, który był przestarzały i nie pasował do potrzeb firmy i jej klientów.
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
Frontend development
Backend development
Outsourcing IT