Tworzenie aplikacji w React.js
Budujemy elastyczne i wydajne aplikacje na miarę Twoich potrzeb
Front-end development z wykorzystaniem React.js
React.js, stworzony przez zespół Facebooka, to jedna z najpopularniejszych bibliotek JavaScript, wykorzystywana do tworzenia dynamicznych i interaktywnych interfejsów użytkownika. Dzięki elastyczności, wydajności i prostocie użycia, React pozwala na szybkie dostosowanie aplikacji do rosnących potrzeb, umożliwiając tworzenie frontendowych rozwiązań odpowiadających specyficznym wymaganiom biznesowym. Jego modułowa architektura umożliwia łatwe skalowanie aplikacji, co sprawia, że jest idealnym rozwiązaniem zarówno dla małych projektów, jak i dużych platform.
React znajduje zastosowanie w różnych dziedzinach, od stron internetowych z użyciem Next.js po rozbudowane aplikacje webowe zawierające dashboardy, panele analiltyczne,CRM. Dodatkowo, świetnie sprawdza się w tworzeniu Progressive Web Apps (PWA), które łączą cechy aplikacji mobilnych i webowych, oferując użytkownikom wygodę korzystania z aplikacji na urządzeniach mobilnych bez konieczności ich pobierania.

Dlaczego warto wybrać React.js do Twojego projektu?
Zaufanie dużych marek
Oszczędność czasu
Elastyczność
Silne wsparcie
React.js z mobitouch
Doświadczenie z React.js
Skalowalność
Indywidualne podejście
Sprawna i efektywna współpraca
Przekonaj się, jak wiele korzyści może przynieść Ci nasza profesjonalna pomoc w tworzeniu aplikacji.
React.js app development step by step
Wciąż nie spoczywamy na laurach
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
React. js outsourcing
Aplikacje mobilne
Warsztaty Product Discovery
Sprawdź projekty, które odniosły sukces
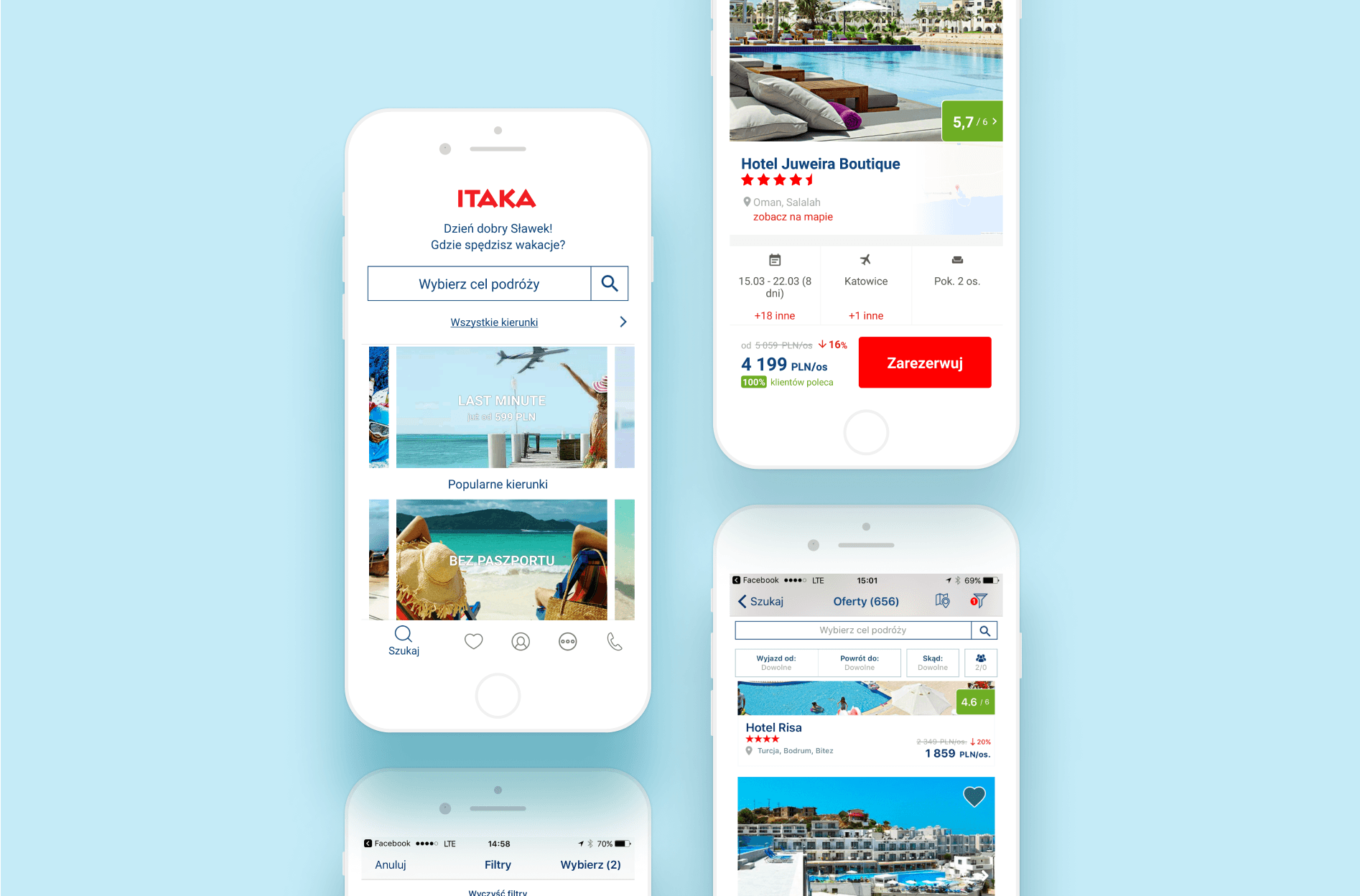
Itaka Hotele
Itaka to wiodące biuro podróży w Polsce, które powstało w 1989 roku. Firma jest liderem w organizacji wczasów i wyjazdów w oparciu o loty czarterowe.
Naszym zadaniem było stworzenie w technologiach webowych (React.js) aplikacji zintegrowanej z licznymi serwisami zewnętrznymi.
Dowiedz się więcej
Zobacz wszystkie wpisy
6 powodów, dla których warto wybrać React.js do budowy swojej aplikacji
Decydując się na budowę aplikacji, stajesz przed wieloma pytaniami: Jaki framework wybrać? Czy technologia, którą wybierzesz, pozwoli na łatwe wprowadzanie zmian? Czy jest nowoczesna i ciągle rozwijana? Czy nie będziesz mieć problemów ze znalezieniem developerów, którzy się w niej specjalizują?


Jak wybrać właściwą technologię do stworzenia aplikacji webowej?
Wybór odpowiednich technologii do stworzenia projektu strony internetowej, może okazać się trudnym wyzwaniem. W końcu jest tak wiele różnych języków, frameworków i innych front-end’owych opcji do wyboru – nie wspominając już nawet o bazach danych i opcjach hostingu!


Aplikacja mobilna, webowa, desktopowa – poznaj różnice między nimi!
Czy wiesz, jakie są różnice miedzy aplikacjami? Poznaj ich charakterystyczne cechy.

Skontaktuj się z profesjonalistami i dowiedz się więcej o aplikacjach React.