Chcesz stworzyć aplikację mobilną lub webową? Boisz się, że programiści nie zrozumieją Twojej wizji? Może chcesz przetestować swój pomysł z grupą docelową, zanim jeszcze powstanie choćby jedna linijka kodu? Jeśli choć na jedno z powyższych pytań odpowiedź brzmi “TAK”, to znaczy, że potrzebujesz UX/UI designera.
Czytaj dalej, aby dowiedzieć się:
- Co oznacza UX/UI
- Jakie są typowe zadania UX/UI designera
- Jaki jest pierwszy krok w współpracy z UX/UI designerem
- Jakich informacji będzie potrzebował designer przed rozpoczęciem warsztatów
- Po co Ci warsztaty UX/UI, skoro doskonale wiesz, jak powinna działać Twoja aplikacja
- Czym zajmuje się Designer UX/UI na etapie developmentu
Co oznacza skrót UX/UI?
UX (User Experience) i UI (User Interface) to terminy używane w projektowaniu produktów cyfrowych. UX (User Experience = doświadczenie użytkownika) odnosi się do tego, jak dana osoba czuje się podczas interakcji z aplikacją, koncentrując się na łatwości użytkowania i ogólnej satysfakcji. Z kolei UI (User Interface = interfejs użytkownika) dotyczy elementów wizualnych i układu graficznego, takich jak: przyciski, ikony, fonty. Część UI skupia się na tym, aby wygląd aplikacji był intuicyjny, a zarazem atrakcyjny.
Jakie są typowe zadania UX/UI designera?
W typowym projekcie tworzenia aplikacji głównymi zadaniami projektanta UX/UI jest:
- przeprowadzanie warsztatów Product Discovery,
- tworzenie makiet o niskim odwzorowaniu (lo-fi mockups)
- tworzenie makiet wysokiego odwzorowania (hi-fi mockups)

Warsztaty Product Discovery, jako pierwszy krok we współpracy z UX/UI designerem
Jeśli nie posiadasz żadnej dokumentacji projektowej dla powstającej aplikacji, pierwszym etapem współpracy z UX/UI designerem będą warsztaty Product Discovery.
Warsztaty te składają się z kilku kroków, zależnie od wielkości projektu. Zazwyczaj stanowią one cykl spotkań, po których designer tworzy dokumentację wizualną aplikacji w formie:
- Architektury Informacji – szczegółowa mapa funkcjonalności aplikacji, która pokazuje wszelkie możliwe działania użytkownika w aplikacji. Pokazuje również w jaki sposób użytkownicy będą odnajdywać i korzystać z konkretnych funkcji,
- UX wireframes (makiety lo-fi) – makiety niskiego odwzorowania najważniejszych ekranów aplikacji, bez docelowej warstwy graficznej,
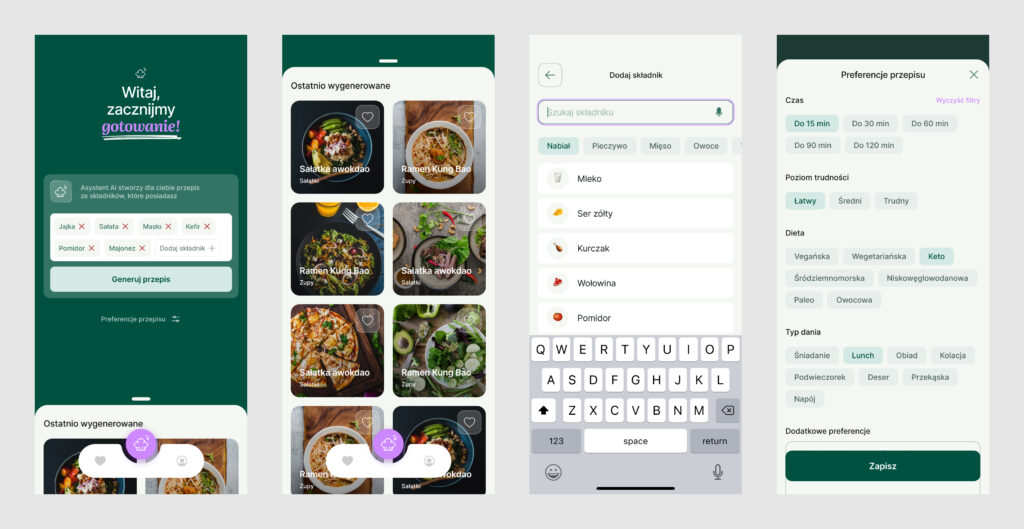
- UI mockups (makiety hi-fi), czyli inaczej docelowy wygląd aplikacji ,
- Bibliotek komponentów, które pomagają zespołowi developerskiemu w spójnym wdrażaniu elementów interfejsu
Warto podkreślić, że tworzenie dokumentacji jest wynikiem wspólnego wysiłku zarówno projektanta, jak i Twojego. UX/UI designer pełni rolę aktywnego doradcy, a jego prace zawsze będą poddawane konsultacjom z Tobą. Podczas tego procesu, specjalista UX/UI korzysta z własnej wiedzy, analizy rynku i wzorców użyteczności. Wzorce te to istniejące rozwiązania lub elementy interfejsu użytkownika, które sprawdziły się w przypadku podobnych aplikacji.
Dodatkowo, specjalista UX/UI może stworzyć również klikalny prototyp aplikacji. Dzięki temu można nie tylko zobaczyć, jak będzie ona wyglądać, lecz również dokładnie prześledzić ścieżkę, jaką przechodzi użytkownik chcący skorzystać z jej poszczególnych funkcjonalności. To korzystna opcja w przypadku, gdy chcemy przetestować aplikację przez użytkowników na bardzo wczesnym etapie (zanim powstanie choćby linijka kodu) lub w przypadku, gdy trzeba zaprezentować działanie aplikacji potencjalnym inwestorom.
Uzupełnieniem dokumentacji wizualnej tworzonej przez designera jest dokumentacja funkcjonalna w formie user stories, za którą odpowiedzialny jest Analityk Biznesowy. User stories to opis funkcjonalności aplikacji z punktu widzenia użytkownika w prostej formie według schematu: Jako <użytkownik> chcę <móc zmienić hasło>, aby <zwiększyć bezpieczeństwo konta>. Na podstawie user stories tworzony jest backlog aplikacji na etapie developmentu oraz scenariusze testowe.
Zobacz projekt aplikacji maturalni.com, z której korzysta ponad 100 tys. użytkowników
Sprawdź case studyJakich informacji będzie potrzebował designer przed rozpoczęciem warsztatów?
Najbardziej istotną rzeczą we współpracy z projektantem jest upewnienie się, że rozumie on Twoją wizję, cele biznesowe oraz grupę docelowych odbiorców aplikacji. W przeciwnym razie nie będzie w stanie zaprojektować produktu w możliwie najlepszy sposób. Przed przeprowadzeniem warsztatów Product Design specjalista UX/UI musi znać podstawowe informacje o Twojej przyszłej aplikacji, takie jak:
- jej nazwa,
- platformy, na których ma działać (np. web, mobile),
- konkurencja i rozwiązania alternatywne,
- grupa docelowa
- wytyczne brandingowe i wizualne,
- kluczowe funkcjonalności aplikacji.
Po co Ci warsztaty Product Discovery, skoro doskonale wiesz, jak powinna działać Twoja aplikacja?
To świetnie, jeśli masz jasną wizję tego, jak powinna działać Twoja aplikacja. Dzięki temu proces tworzenia Twojego produktu przebiegnie dużo sprawniej. Dlaczego jednak wciąż potrzebujesz wiedzy UX/UI designera? Pomyśl o nim jak o architekcie. Tak jak architekt tworzy plan nowego budynku zgodnie z przyjętymi regułami, standardami branżowymi i najlepszymi praktykami, tak w ten sam sposób designer zna metodologię i wytyczne typowe dla tworzenia projektów cyfrowych oraz najnowsze trendy UX/UI, dzięki czemu zaprojektuje solidne fundamenty efektywnej i przyjaznej aplikacji.
W mobitouch wielokrotnie przekonaliśmy się, że inwestycja w stworzenie porządnej dokumentacji warsztatowej zawsze procentuje zarówno na etapie developmentu, jak i po opublikowaniu aplikacji. Natomiast zbytnia oszczędność, w której inwestor ogranicza zakres dokumentacji do minimum, generuje potem nieproporcjonalnie większe koszty finansowe i czasowe.
User stories, architektura informacji oraz makiety UX/UI są podstawą dla każdego członka zespołu biorącego udział w projekcie na dalszych etapach prac nad aplikacją: project managera, developerów, czy testerów. Solidna dokumentacja w projekcie to szybszy development, mniej niedopowiedzeń, a przez to mniej błędów.
Dzięki warsztatom produktowym unikniesz również niepotrzebnych kosztów, które mogą wynikać z niedostatecznego zrozumienia potrzeb użytkownika, np. poprzez stworzenie niejasnych lub wręcz niepotrzebnych rozwiązań funkcjonalnych.
Czym zajmuje się UX/UI designer na etapie developmentu?
Po zakończeniu fazy projektowania można rozpocząć prace programistyczne. Na tym etapie praca UX/UI designera staje się mniej intensywna. Odtąd współpracuje on z zespołem programistycznym, aby zagwarantować, że projekt interfejsu jest wdrażany zgodnie z założeniami projektowymi, jest funkcjonalny i spełnia oczekiwania użytkowników.
W zależności od potrzeb danego projektu zadania UX/UI designera na etapie developmentu mogą obejmować:
- dostosowanie aplikacji do oczekiwań użytkowników: na podstawie testów i opinii 0UX/UI designer może zmodyfikować projekt, aby lepiej spełniał potrzeby użytkowników. Mogą to być zmiany w układzie, kolorach, nawigacji czy sposobie prezentacji treści.
- konsultacje z zespołem developmentu, aby rozwiązywać ewentualne problemy związane z implementacją projektu.
W ciągu kolejnych miesięcy po opublikowaniu aplikacji często pojawia się potrzeba dodawania nowych funkcjonalności. Oznacza to, że konieczne będzie zaprojektowanie nowych ekranów oraz aktualizacja istniejących. Podczas takich procesów rozwoju aplikacji, UX/UI designer będzie nadal wspierał Twój projekt swoimi kompetencjami.
Podsumowanie
Nie da się stworzyć jakościowej aplikacji dla szerokiego grona odbiorców bez kompetencji UX/UI designera. Dzięki dogłębnemu zrozumieniu potrzeb i oczekiwań użytkowników specjalista ten zaprojektuje interfejs, który umożliwi wygodne korzystanie z aplikacji, ułatwi nawigację i dostarczy pozytywne doświadczenia. Wszystko to opakuje w atrakcyjne wizualnie ramy.
Projektowanie UX/UI to jednak nie tylko kwestia estetyki czy układu elementów na ekranie. To proces, który obejmuje badanie rynku i analizę istniejących rozwiązań, tworzenie prototypów i ciągłe doskonalenie projektu na podstawie opinii i danych. W rezultacie Twój produkt przyciągnie i zatrzyma więcej użytkowników – a to jest jego ostatecznym celem.
Nie idź na skróty tworząc najważniejszy element produktu – jego fundament. Nasz team UX/UI w mobitouch pomoże Ci przygotować solidny projekt Twojej aplikacji.







