Koszty, koszty i jeszcze raz koszty. Na to należy się przygotować, jeśli tworzysz aplikację. Jeśli robisz to po raz pierwszy, wysokość inwestycji może Cię niemiło zaskoczyć, ponieważ nie rozumiesz, skąd się wzięła. W tym artykule dowiesz się więcej na temat tegoile kosztuje aplikacja, ile pieniędzy wydasz zanim w ogóle zobaczysz pierwsze efekty prac programistycznych, a przede wszystkim – dlaczego to tyle kosztuje?
Jako ludzie, z natury jesteśmy bardziej chętni zapłacić za cel, który chcemy osiągnąć, niż za środki, które pomogą nam do niego dojść. Dlatego z bólem serca płacimy za parkingi lub koszty wysyłki zakupów, traktując je jako „zło konieczne”. Myślimy o nich jako o rzeczach niskiej wartości.
Jeśli planujesz stworzyć aplikację, podobnie możesz myśleć o pracach konfiguracyjnych, które są niezbędne na początku etapu programistycznego. To zrozumiałe, że nie możesz się doczekać, aby zobaczyć pierwsze efekty działania Twojej aplikacji. Pamiętaj jednak, że przed Tobą wymagająca droga (również finansowo), a to, w jaki sposób się do niej przygotujesz, będzie rzutować na kolejne jej miesiące.
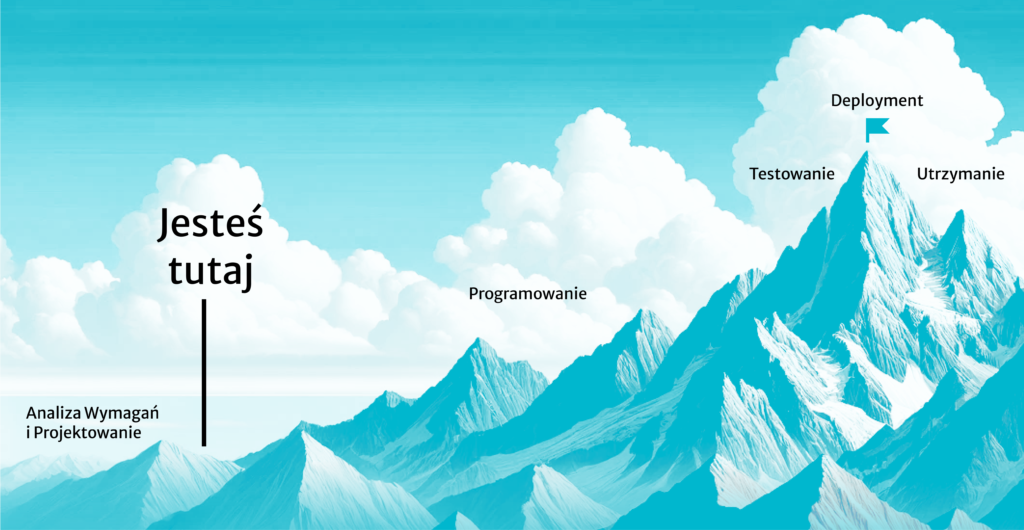
W skrócie droga ta wyglądać będzie następująco:
- Analiza Wymagań i Projektowanie (koszty)
- Programowanie (koszty)
- Testowanie (jeszcze raz koszty)
- Deployment (dopiero od tego momentu jest możliwe rozpoczęcie zwrotu z Twojej inwestycji)
- Utrzymanie (koszty stałe)
W tym artykule zajmiemy się punktem 2, czyli programowaniem aplikacji. Jest to najbardziej kosztowny ze wszystkich etapów, a przecież, zanim do niego dojdzie, trzeba będzie już wydać od 20 do 100+tys. zł na analizę i projekt aplikacji (w zależności od złożoności projektu).

Jeśli masz przed sobą estymację prac developerskich od wykonawcy, możesz znaleźć w niej listę niezrozumiałych dla Ciebie zadań, które kolokwialnie można określić jako „postawienie projektu”. Sprawdź poniżej przykładowe pozycje i dlaczego są one niezbędne:
1. Environment Setup, czyli „Konfiguracja środowiska”
Oznacza przygotowanie odpowiedniego miejsca pracy dla programistów, w tym zainstalowanie niezbędnych narzędzi, bibliotek i oprogramowania, w tym konfiguracja komponentów i zasobów chmurowych lub na własnych serwerach (on-premise). Jest to podstawa, aby prace developerskie mogły się rozpocząć. Przykładowe zadania na tym etapie to:
- Przygotowanie aplikacji do konteneryzacji (Docker) – proces, w którym aplikację i wszystkie potrzebne jej do działania elementy (takie jak biblioteki, narzędzia, zależności) pakuje się w kontener. Dockeryzacja to “przepis” na zbudowanie aplikacji, na podstawie dostarczonego kodu. Dzięki konteneryzacji może być ona uruchamiana w różnych środowiskach (na różnych komputerach, serwerach czy w chmurze).
- Konfiguracja systemów kontroli wersji, takich jak Git, włącznie z repozytorium kodu źródłowego. W skrócie jest to stworzenie miejsca przechowywania kodu, do którego będą dobudowywane kolejne elementy (kolejne części kodu). Git odpowiada za umożliwianie zmian w kodzie, śledzenie ich historii, a także ułatwia kolaborację w zespole programistycznym.
Ile potrzeba na to czasu?
Przy prostej aplikacji etap ten może zająć kilka godzin. Jeśli aplikacja przewiduje skomplikowaną architekturę oraz wiele narzędzi, trzeba będzie poświęcić nawet powyżej tygodnia.
2. Konfiguracja CI/CD
CI/CD (Continuous Integration/Continuous Deployment) to ustalanie szeregu instrukcji przez serwer, które automatyzują zadania związane z procesami testowania i wdrażania kodu do produkcji. Dzięki temu nie potrzeba manualnie wykonywać tych zadań, oraz minimalizuje się ryzyko błędów i konfliktów z istniejącym kodem.
CI (Continuous Integration) polega na tym, że każda zmiana wprowadzona przez programistów (np. nowy kawałek kodu) jest automatycznie dodawana do głównej wersji projektu, która jest przechowywana w centralnym miejscu – repozytorium. Zmiany te idą w parze właśnie ze wspomnianym wcześniej systemem Git. Co więcej, każda taka zmiana jest natychmiast sprawdzana, czy nie zawiera błędów, które mogłyby zepsuć produkt. Jest to istotne, ponieważ najczęściej nad jedną aplikacją pracuje wielu developerów. Ważne jest zatem, by nowy kod, nad którym pracują niezależnie, nie wywoływał konfliktów.
CI to trochę jak dodawanie nowych części do maszyny – zanim zostaną one trwale zamontowane, przechodzą kontrolę jakości i sprawdzane jest czy na pewno dobrze pasują do całości.
CD (Continuous Deployment/Delivery) następuje po etapie CI (Continuous Integration). Gdy już wiadomo, że nowe części projektu są poprawne i działają dobrze z resztą całego programu, są one “wysyłane” tam, gdzie ludzie mogą z nich korzystać – na przykład na stronę internetową lub do aplikacji na telefonie. Jest to jak finalne pakowanie produktu i wysyłka go do sklepu lub bezpośrednio do klienta.
Ile potrzeba na to czasu?
Konfiguracja CI/CD w bardzo małych projektach może zająć od paru godzin. Im większy projekt, tym więcej czasu potrzeba. W przypadku dużych projektów potrzeba nawet paru dni. Korzyści jednak są wymierne: CI/CD przyśpiesza proces bezkonfliktowej integracji nowych części kodu do całego systemu oraz dostarczania oprogramowania do użytkowników końcowych (na tzw. produkcję). Zatem czas, który poświęci się na jego konfigurację jest czasem zaoszczędzonym na kolejnych etapach powstawania oprogramowania (testowanie, deployment).
Szukasz doświadczonych programistów do swojego projektu?
Napisz do nas3. Konfiguracja bazy danych
Baza danych dla aplikacji to “magazyn informacji” zorganizowany w sposób, który umożliwia łatwe wyszukiwanie, przeglądanie i zarządzanie danymi.
Co może znajdować się w bazie danych? Załóżmy, że planujesz zbudować aplikację do zamawiania jedzenia online. Baza danych tej aplikacji przechowywałaby informacje takie jak:
- Dane klientów (imię, adres, numer telefonu)
- Informacje o restauracjach (nazwa, menu, ceny)
- Historię zamówień (co zostało zamówione, kiedy, na jaki adres)
Bazy danych są zazwyczaj bardzo obszernymi zbiorami, a sprawne korzystanie z nich jest kluczowe dla wydajności aplikacji oraz zużycia jej zasobów (i kosztów). W dużym skrócie aplikacja dzieli się na: frontend (część wizualna, czyli elementy interfejsu graficznego oraz wszelkie interakcje użytkownika z systemem) i backend (część serwerowa, odpowiedzialna za logikę i przesyłanie danych). To właśnie backend będzie łączył się z bazą danych, aby wydobyć, utworzyć lub zmodyfikować konkretną informację, na prośbę użytkownika oddziałującego z częścią frontendową.
Często aplikacje będą łączyć się z różnymi bazami danych, które w dodatku mogą mieć różne struktury, np. relacyjną (SQL) lub nie relacyjną (noSQL). Konfiguracja bazy danych na początkowym etapie tworzenia aplikacji jest kluczowym procesem, który służy do stworzenia solidnych fundamentów dla przechowywania i zarządzania danymi aplikacji. Obejmuje kilka głównych kroków:
- Decyzja o typie bazy danych, która najlepiej spełni potrzeby aplikacji, zależna od m.in. typu danych czy wymagań wydajnościowych.
- Instalacja i konfiguracja systemu zarządzania bazą danych (DBMS). Zależnie od wyboru typu bazy danych, do wyboru będą różne systemy zarządzania nimi: bazy danych relacyjne (np. MySQL, PostgreSQL), nierelacyjne (NoSQL, np. MongoDB, Cassandra) oraz rozwiązania w chmurze (np. Amazon RDS, Google Cloud SQL). W tym punkcie następuje również ustawienie systemu bazy danych na serwerach, w tym konfiguracja parametrów takich jak pojemność, połączenia i bezpieczeństwo. Dla mniejszych projektów często wybiera się rozwiązania chmurowe (zamiast instalacji lokalnej) ze względu na niższe koszty początkowe i łatwość skalowania.
- Definiowanie struktury bazy danych, w tym tabel, kolumn, kluczy oraz relacji między danymi.
- Ustawienie uprawnień dostępu i zabezpieczeń dla użytkowników oraz aplikacji korzystających z bazy danych, tak aby mogła udostępniać swoje zasoby wybranym użytkownikom.
Ile potrzeba na to czasu?
Czas potrzebny programiście na etap konfiguracji bazy danych zależny jest w największej mierze od jej rodzaju oraz wielkości aplikacji, np. ile tabel, relacji i typów danych trzeba skonfigurować (dla relacyjnej bazy danych). Dla bardzo prostej aplikacji MVP, konfiguracja najczęściej nie trwa dłużej niż jeden dzień roboczy; dla średniej wielkości aplikacji czas będzie wahać się między 2 a 4 roboczodniami.
4. Konfiguracja projektu
Na etapie Analizy Wymagań i Projektowania zespół przeanalizował ekrany aplikacji, skonfrontował je z wymaganiami technicznymi i biznesowymi, a następnie zaplanował architekturę i rekomendowane narzędzia dla aplikacji.
Teraz, we wczesnej fazie programowania, jest czas aby przełożyć te decyzje na faktyczny kod. Będzie się to odbywało poprzez konfigurację bibliotek i instalację pakietów, które sprawią, że tworzenie aplikacji będzie dużo szybsze i wydajniejsze.
Konfiguracja ta będzie potrzebna oddzielnie na polach: backend, frontend, lub/oraz mobile. Może dotyczyć takich zadań jak: konfiguracja routingu, stylowanie, zarządzanie stanem, walidacja i zarządzanie formularzami, obsługa sesji użytkownika, zarządzanie plikami, przygotowanie endpointów (API) oraz modeli danych; oraz wiele innych, zależnie od konkretnej aplikacji.
Ile potrzeba na to czasu?
Przy niewielkiej aplikacji całość konfiguracji może zmieścić się w kilka godzin. Jeśli Twoja aplikacja będzie potrzebowała nietypowych funkcjonalności lub po prostu będzie dużej wielkości, czas wzrośnie.
5. Integracje zewnętrzne lub z istniejącymi systemami
Aplikacje prawie zawsze łączą się z innymi już działającymi systemami lub usługami zewnętrznymi. Tego rodzaju integracja ma na celu rozszerzenie funkcjonalności aplikacji, umożliwienie wymiany danych między systemami, a także zwiększenie wydajności i automatyzacji procesów.
Na czym to polega? Mówiąc metaforycznie, w przypadku produktów “szytych na miarę”, po przygotowaniu stanowiska pracy (maszyna do szycia, projekt), potrzeba teraz “materiału”, “nici”, lub innych elementów produktu (“guziki”, “zamek”). Te elementy można bardzo łatwo zdobyć i włączyć do naszego projektu, a tworzenie ich od nowa byłoby zupełnie nieracjonalne. Nie chcesz przecież budować fabryki guzików, jeśli planujesz uszyć garnitur.

Wróćmy do dziedziny IT i posłużmy się paroma przykładami integracji:
- Logowanie przez social media. Chcesz umożliwić użytkownikom natychmiastową rejestrację i logowanie poprzez ich istniejące konto w Facebook, Google, lub Apple.
- Rejestracja mailowa i wysyłka email. Twoja aplikacja umożliwia reset hasła, w przypadku jego zapomnienia. Link do resetu hasła aplikacja wyśle mailowo na adres podany w trakcie rejestracji konta użytkownika. W tym przypadku będzie potrzebna integracja z serwisem, który automatycznie prześle te linki, oraz przekaże informacje o nowym haśle części serwerowej Twojej aplikacji. Przykładem takiej usługi będzie Sendgrid.
- Notyfikacje push. Chcesz, aby Twoja aplikacja informowała użytkowników o ważnych wydarzeniach lub zmianach w niej, na przykład takich, które wymagają podjęcia dalszego działania? Potrzebna będzie integracja z usługami takimi jak Firebase lub WonderPush.
- Płatności. Jeśli w aplikacji przewidujesz zakupy (np. aplikacja e-commerce) lub płatne subskrypcje, będziesz potrzebować integracji z systemem płatności (np. Stripe), który obsłuży typowe i najbardziej popularne rodzaje płatności. Ponadto, nie będziesz martwić się o kwestię bezpieczeństwa danych – przechowywanie informacji o kartach płatniczych będzie po stronie dostawcy systemu płatności, a nie po stronie Twojej bazy danych.
- Aplikacje szyte na miarę mogą być częścią istniejącego systemu. Na przykład masz rozbudowaną aplikację e-commerce, do której potrzebujesz stworzyć dedykowany program lojalnościowy. Nowa aplikacja musi mieć dostęp do zasobów obecnej, aby sprawnie odbierać i wysyłać dane, np. do informacji o użytkownikach lub punktacji za konkretne produkty. Do ustalenia będzie w jaki sposób obie aplikacje będą się komunikować oraz jak często będą to robić.
Ile potrzeba na to czasu?
Czas potrzebny na integrację z popularnymi usługami nie jest trudny do przewidzenia. Większość serwisów płatności, wysyłki maili czy push notyfikacji ma solidną dokumentację, która wymaga po prostu konfiguracji z Twoją aplikacją. Czasochłonność najpopularniejszych integracji to:
- Logowanie przez social media: 4-8 godzin na jeden kanał
- Push notyfikacje w przypadku aplikacji mobilnej (Firebase): 2-5 dni
- Integracja z bramką SMS: 2-3 dni
- Obsługa wysyłki maili, np. aby zresetować hasło lub wysłać potwierdzenie zakupu w aplikacji (np. Sendgrid): 2-3 dni
- Serwis przechowywania plików np. graficznych (przechowywanie w chmurze: Azure Blob Storage, AWS S3, Cloudflare R2; alternatywnie przechowywanie on-premise: MinIO): 4-8 godzin
Zastanów się, które usługi zewnętrzne będą najbardziej wartościowe dla użytkownika Twojej aplikacji w pierwszym etapie jej rozwoju.
Jeśli potrzebujesz integracji z własnymi istniejącymi systemami, lub z serwisami ogólnodostępnymi, jednak bardziej niszowymi lub starszymi, czasochłonność jest trudna do przewidzenia. Zależy ona od czynników, takich jak:
- złożoność systemu, jego nowoczesność – im bardziej skomplikowany i stary jest system, z którym ma być zintegrowana nowa aplikacja, tym trudniejsza integracja
- metoda komunikacji – najpopularniejsza to REST API, dość nowoczesne gRPC, alternatywnie GraphQL, lub rzadziej spotykane i starsze SOAP API
- rozległość i jakość dokumentacji API – brak dokumentacji lub jej niska jakość może znacząco wydłużyć czas potrzebny na zrozumienie i poprawne wykorzystanie API
- formaty danych – różnice w sposobie, w jaki dane są przechowywane, zarządzane i przetwarzane w obu systemach, mogą wymagać skomplikowanej transformacji danych.
6. Konfiguracja i implementacja bazy komponentów UI
Jest to proces tworzenia podstawowych elementów interfejsu użytkownika, takich jak przyciski czy pola tekstowe, które będą używane w różnych częściach aplikacji. Celem tego etapu jest zapewnienie, że wszystkie te elementy wyglądają i działają spójnie, co ułatwia użytkownikom korzystanie z aplikacji i czyni ją bardziej profesjonalną. Raz stworzone komponenty można wielokrotnie wykorzystywać, co przyspiesza pracę nad nowymi funkcjami. Aktualizacja jednego komponentu aktualizuje go wszędzie, gdzie jest używany.
Ile potrzeba na to czasu?
Czas potrzebny na konfigurację komponentów może wahać się od jednego do kilku dni, zależnie od tego ilości różnych elementów oraz stopnia spersonalizowania aplikacji. Na przykład, nowa aplikacja mobilna, która ma być częścią większego ekosystemu (np. wspomniany program lojalnościowy), powinna być spójna wizualnie z istniejącymi wytycznymi UI, dlatego wymaga bardziej szczegółowej konfiguracji, nawet w przypadku użycia gotowych bibliotek komponentów (np. Material-UI). Jeśli wygląd Twojej aplikacji mobilnej nie musi ściśle trzymać się określonych wytycznych marki lub stylu, zdecydowanie skrócisz ten etap, ponieważ nie będzie potrzeby dużej modyfikacji gotowych zestawów UI. Nie obawiaj się, że Twoja aplikacja straci na oryginalnym wyglądzie. Kolory, czcionki, ikony oraz grafiki użyte w aplikacji będą dostosowane do Twoich potrzeb tak, aby produkt nabrał własnego charakteru.
7. Spotkania zespołowe
Spotkania zespołowe muszą walczyć o dobry PR w świecie pt. “to spotkanie mogłoby być mailem”. Nie wszystkie spotkania mogą być mailem, a często lepiej, aby nim nie były. Zespół tworzący Twoją aplikację potrzebuje komunikować się często i sprawnie, aby upewnić się które elementy oprogramowania muszą być wykonane priorytetowo, gdzie są zależności lub blokery. Zanim zobaczysz namacalne efekty prac programistycznych, zespół wiele czasu poświęci na spotkania, aby przeanalizować możliwości techniczne różnych rozwiązań. Spotkania będą stałą częścią etapu developmentu. Ile ich będzie?

Wytwarzanie oprogramowania najczęściej odbywa się w metodyce zwinnej Agile. Proces najczęściej podzielony jest na sprinty (na przykład dwutygodniowe), w skład których wchodzą następujące spotkania:
- spotkanie planistyczne na początku sprintu, podczas którego zespół określa cel sprintu, układa backlog zadań na najbliższe dni oraz estymuje czas danego zadania
- daily, czyli krótkie, ok. 15-minutowe codzienne spotkania wewnętrzne, podczas którego zespół developerski dzieli się informacjami na temat postępów w kierunku osiągnięcia celu sprintu
- spotkanie review, czyli spotkanie demonstracyjne, podczas którego zespół przedstawia Ci postęp prac oraz zbiera Twój feedback
- retrospektywne spotkanie na koniec sprintu, którego celem jest ocena jego przebiegu oraz zaproponowanie usprawnień.
Widząc w estymacji pozycję “spotkania zespołowe”, nie traktuj ich jako “przerwę na gadanie”, lecz jako czas zarezerwowany dla Twojego projektu, podczas którego zespół upewnia się, że jego praca jest jakościowa, zmierza w pożądanym kierunku, a błędne założenia są wyjaśniane jak najszybciej. Jest to też okazja dla Ciebie, aby w porę zareagować na zmieniające się potrzeby rynku (“Konkurencyjna aplikacja ma możliwość dodawania produktu do listy życzeń, zróbmy to i u nas”).
Ile potrzeba na to czasu?
Spotkania stałe (planning, daily, review i retro) wynoszą ok. 2-3 godziny tygodniowo dla każdego członka zespołu developerskiego. Stanowi to więc ok 6% czasu pracy programisty.
Podsumowanie
Od paru dni do paru tygodni – tyle mogą zająć prace związane z inicjalizacją projektu na wczesnym etapie prac programistycznych. Im lepiej przemyślana i przygotowana konfiguracja projektu wraz z jego narzędziami, tym sprawniej przebiegnie cały etap developmentu. Inwestycja w te prace zwróci się w kolejnych tygodniach i miesiącach.